FAQ WooCommerce
Questions et procédures fréquemment demandées
Installation du module
J'ai bien configuré Alma, mais rien ne s'affiche
- Vérifiez tout d'abord que vous respectez bien les prérequis énoncés en haut de page
- Vérifiez la devise utilisée pour votre boutique : Alma n'est disponible que pour les paiements en Euros, et sera donc désactivé si la devise de la boutique est différente
Retour à une version du plugin précédente (Rollback)
Puis-je rollback le plugin Alma ?
Le plugin Alma ne peut pas être rollback à une version précédente, cela peut causer des problèmes de fonctionnement du plugin et de votre site.
Comment puis-je installer une version précédente ?
Pour cela, vous devrez obligatoirement désactiver puis supprimer votre version en cours et ainsi perdre vos configurations.
Vous pourrez ensuite installer la version souhaitée.
Activation du module
Je rencontre une erreur HTTP 503 Service Unavailable à l'activation du module
- Vérifiez tout d'abord que vous respectez bien les prérequis énoncés en haut de page
- Votre problème est probablement dû à un manque de ressources serveur : : au fil du temps le nombre de visiteurs ou navigateurs sur votre serveur augmente. Donc pour éviter les risques de surcharge puis d’indisponibilité, il est suggéré de faire correspondre les ressources du serveur avec le volume de son trafic web. Surveiller puis améliorer ce paramètre sera alors une solution pour évincer l’erreur 503 auprès des clients.
Problème d'affichage du badge
Le badge sur la fiche produit n'est pas mis à jour quand le prix du produit change
Dans le cas d'une page produit qui affiche un produit variable, le widget Alma se met à jour automatiquement avec le nouveau prix lorsque le client change de variation de produit.
Si votre thème WordPress ou un plugin altère ou surcharge le fonctionnement natif de WooCommerce au changement de variation, il se peut que le widget ne se mette pas à jour.
C'est probablement car l'événement JavaScript qui intercepte le changement de variation n'est pas déclenché, ou déclenché trop tôt.
Pour pallier ce problème, vous pouvez ajouter du code à votre thème pour déclencher l'événement JavaScript qui va lancer le rafraîchissement du widget.
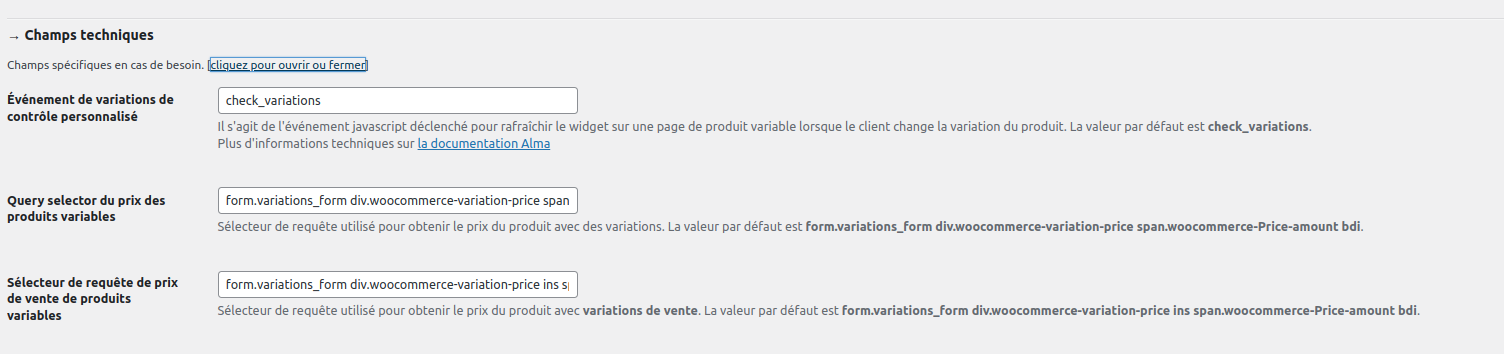
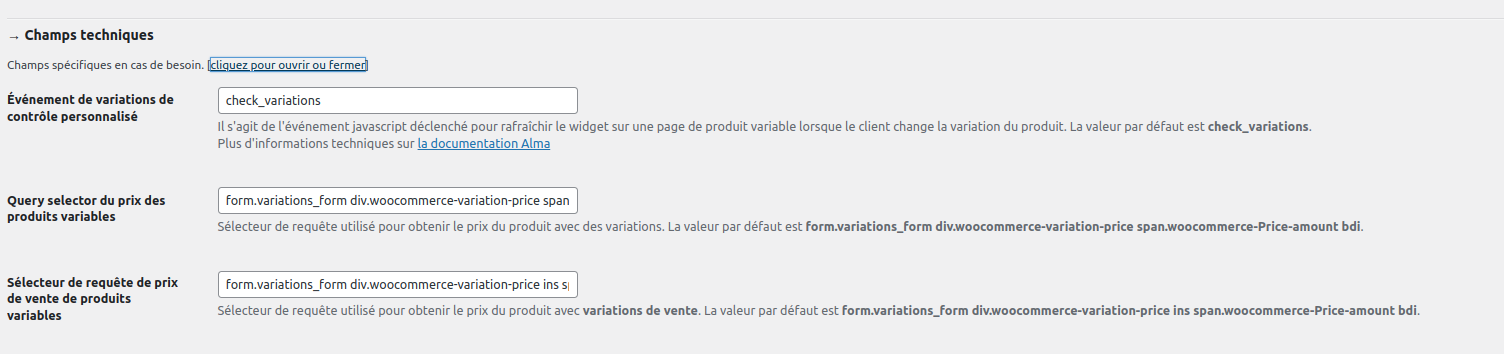
Pour ceci, vous devez d'abord nommer cet événement grâce au champ de saisie à disposition sur la page de back-office de configuration du plugin Alma, dans la section "Champs techniques", à déplier pour voir apparaître les champs.
Renseigner votre événement dans le champ "Événement de variations de contrôle personnalisé"

Ensuite, ajouter du code dans le fichier functions.php de votre thème, en reprenant le même nom que celui saisi dans la page du back-office : (dans notre exemple, "my_custom_check_variations")
function add_alma_custom_action() {
echo "<script>(function($) {
$('form.variations_form div.woocommerce-variation').on('DOMSubtreeModified', function() {
var bdi = $(this).find('span.woocommerce-Price-amount bdi');
$(bdi).trigger('my_custom_check_variations');
});
})(jQuery);</script>";
}
add_action( 'wp_footer', 'add_alma_custom_action' );
Ce code est donné à titre d'exemple et ne fonctionnera que si le template de la page produit est conforme à celui proposé nativement par WooCommerce.
Si votre thème a été développé ou customisé par une agence WEB, cette dernière pourra utiliser les informations ci-dessus pour adapter le template des pages produit et déclencher l'événement javascript de la façon la plus adaptée à votre cas de figure.
Le prix de mon produit avec variations ou promotions s'affiche mal
Si votre thème a été customisé ou développé par une agence Web, il arrive que les sélecteurs de prix aient été customisés.
Il faut donc que vous renseigniez les balises html correspondantes au prix dans votre thème
Pour ceci, vous pouvez changer les champs dans la page de back-office de configuration du plugin Alma, dans la section "Champs techniques", à déplier pour voir apparaître les champs.
- champ "Query selector du prix des produits variables"
- champ "Sélecteur de requête de prix de vente de produits variables"

Activer le Debug
Shortcodes
Pour déboguer les shortcodes, veuillez vous référer à la section de documentation concernée.
Debug et Logs
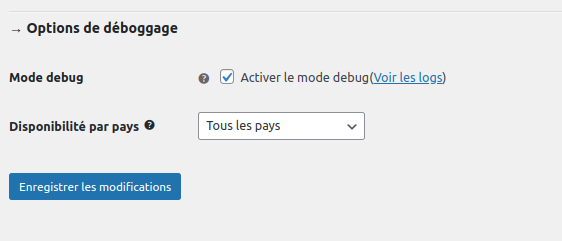
Pour avoir accès aux Logs de Debug Alma, il suffit d'activer l'option suivante dans les paramètres du plugin Alma, section "Options de débogage", pour consulter ensuite les logs, cliquez sur le lien.

Compatibilité multisite
Le plugin Alma n'est pas compatible multisite, pour plus d'informations n'hésitez pas à contacter le support
Updated about 2 months ago
