Informez vos clients avec le badge Alma
Informez vos clients de la disponibilité d'Alma sur vos fiches produit.
Afficher l'éligibilité d'Alma dès votre page produit permet d'informer vos clients de la disponibilité de cette facilité de paiement plus tôt dans leur parcours d'achat.
Ceci participera à augmenter votre taux de conversion.
Présentation du badge Alma
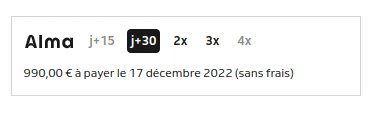
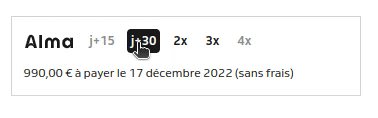
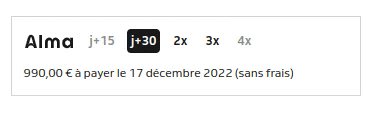
Sur vos fiches produits et la page du panier, un badge Alma s'affiche pour informer vos clients de la disponibilité du paiement en plusieurs fois.
Ce badge montre les différents échéanciers activés, accompagnés d'un aperçu des montants qu'ils représentent :50

Les informations affichées s'adaptent :
- aux échéanciers activés et leurs montants minimum/maximum configurés
- au montant du produit (sur fiche produit) ou du panier
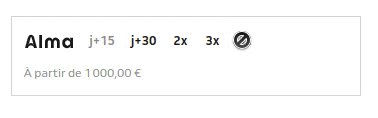
Dans le cas où un montant serait en dehors des limites configurées pour un échéancier donné, celui-ci apparaîtra grisé et renseignera le client sur les conditions à remplir pour pouvoir profiter de la facilité de paiement :

En cliquant sur ce badge, une fenêtre s'ouvre avec des informations détaillées sur Alma, ainsi que sur les échéanciers proposés :
Démonstration du badge avec produit variable
Démonstration du badge avec produit simple
Démonstration du badge panier
Afficher le badge
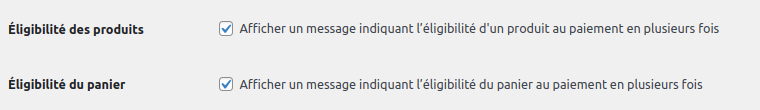
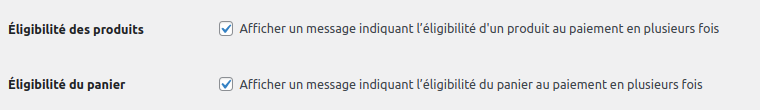
Vous pouvez activer/désactiver l'affichage de ce badge sur les fiches produit ou sur le panier grâce aux réglages "Éligibilité des produits" et "Éligibilité du panier", au sein de la section "Configuration générale" :

Cliquez ensuite sur "Enregistrer les modifications".
Si le badge Alma ne fonctionne pas ou ne s'affiche pas comme souhaité :
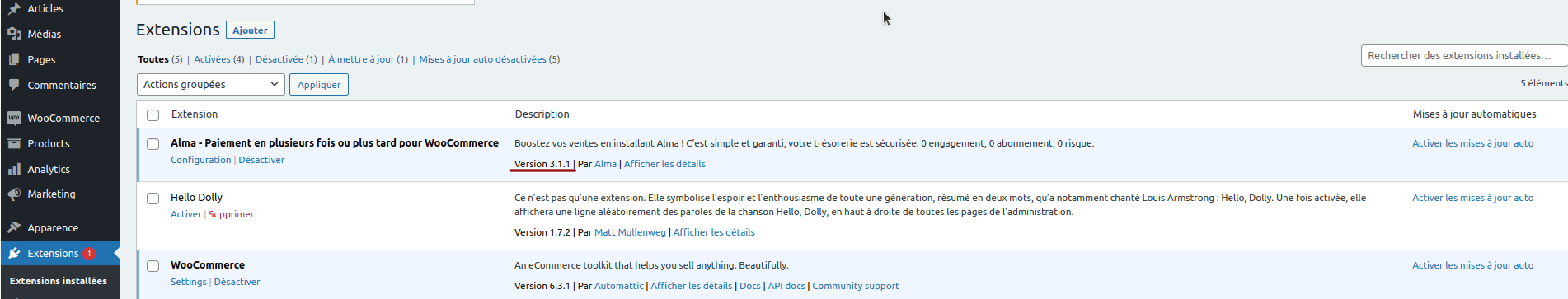
- Vérifiez que vous avez la dernière version du module Alma et procéder à la mise à jour du module comme indiqué dans la documentation

- Visitez la section "Shortcodes" ci-dessous.
Si le problème persiste, n'hésitez pas à contacter notre support ([email protected]) afin que nous puissions vous assister.
Shortcodes
Définitions
Si vous souhaitez avoir plus de contrôle sur la position du badge Alma sur votre boutique, vous pouvez désactiver l'option dans les paramètres de votre mode de paiement et utiliser des shortcodes directement dans vos modèles de thèmes, avec un hook WooCommerce ou dans le wp_post.short_description par exemple.
Il est également possible d'utiliser les shortcodes directement dans vos Posts, Pages ou tout autre contenu natif WordPress.
Il y'a deux shortcodes disponibles :
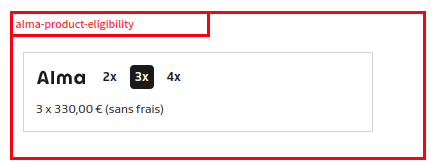
[alma-product-eligibility]qui affichera le badge Alma pour l'éligibilité d'un produit.[alma-cart-eligibility]qui affichera le badge Alma pour l'éligibilité du panier.
Désactiver les paramètres dans l'administration
Pour le badge au niveau du produit et au niveau du panier

Usage
Badge produit
-
Dans une page Produit, il suffit d'ajouter le shortcode sans paramètres (le produit sera trouvé dans le contexte WordPress) :
[alma-product-eligibility] -
Dans une Page, un Post ou tout autre contenu natif WordPress, vous devez ajouter le paramètre id (product_id) dans le shortcode :
[alma-product-eligibility id=10] -
Il est également possible d'injecter le badge en utilisant les Hooks. Ici par exemple, dans le résumé du produit avec un Hook WooCommerce (ajoutez le code suivant dans le
functions.phpde votre Thème ) :
<?php
// ...
add_action( 'woocommerce_before_single_product_summary', 'inject_alma_product_eligibility_into_product' );
function inject_alma_product_eligibility_into_product() {
echo do_shortcode( '[alma-product-eligibility]' );
}
// ...
Badge panier
-
Dans une Page, un Post ou tout autre contenu natif WordPress, il vous suffit d'utiliser le shortcode
[alma-cart-eligibility]. -
Il est également possible d'injecter le badge à l'aide des Hooks - ici par exemple, dans la page Panier avec un Hook WooCommerce (ajoutez le code suivant dans le fichier
functions.phpde votre Thème) :
// ...
add_action( 'woocommerce_after_cart_table', 'inject_alma_cart_eligibility_into_cart' );
function inject_alma_cart_eligibility_into_cart() {
echo do_shortcode( '[alma-cart-eligibility]' );
}
// ...
Les attributs et contenus optionnels des shortcode
- Classe HTML
Vous pouvez personnaliser le rendu du widget en ajoutant votre propre attribut de classe HTML, en utilisant l'attribut shortcode class. Par exemple :
[alma-cart-eligibility class=my-website-amazing-content-style-class]
- Contenu
Vous pouvez aussi ajouter du contenu entre les balises d'ouverture et de fermeture des shortcodes. Ce contenu sera affiché dans un élément HTML div.alma_wc_content avant le Badge injecté. Par exemple :
[alma-product-eligibility id=10]My Amazing Content about My Wonderfull Product[/alma-product-eligibility]
Vous pouvez également ajouter un autre shortcode dans le shortcode du Badge d'éligibilité (ici le shortcode du produit WooCommerce) :
[alma-product-eligibility id=10][product id=10][/alma-product-eligibility ]
- Debug
Chaque shortcode peut être débogué avec un attribut debug=on. Cela affichera un conteneur visuel avec un message qui expliquera pourquoi le badge n'est pas affiché. Utilisez cette option si vous ne voyez pas le widget sur une page dans laquelle vous avez ajouté le shortcode. Par exemple : [alma-product-eligibility id=10 debug=on]


Limitation
Un seul badge Alma peut être affiché dans une page Web.
Si le badge est injecté deux fois ou plus dans un Post, Page, Produit, Panier ou n'importe où : le second et les suivants ne seront pas affichés.
Placer le shortcode avec l'extension Elementor
- Décocher l'option de backoffice "Eligibilité des produits"

- Suivre le tutoriel de Elementor pour placer le shortcode Alma dans votre page produit
En savoir plus
Consulter la documentation des shortcodes sur github
Updated about 1 year ago
