Badge Alma : Informez vos clients
Informez vos clients de la disponibilité d'Alma sur vos fiches produit et le panier.
Afficher l’éligibilité d’Alma dès votre page produit permet d’informer vos clients de la disponibilité de cette facilité de paiement plus tôt dans leur parcours d’achat. Cela participera à augmenter votre taux de conversion.
Suivez les étapes suivantes pour l’installer.
Installation de l'application Alma Widget
-
Rendez-vous dans le Shopify app store et recherchez l'application Alma Widget, vous pouvez ensuite l'installer.
-
Une fois installé, rendez-vous dans les paramètres du thème comme ci-dessous:

- Activez le badge:

- Insérez votre ID Marchand dans le champs approprié:

Configuration du Widget
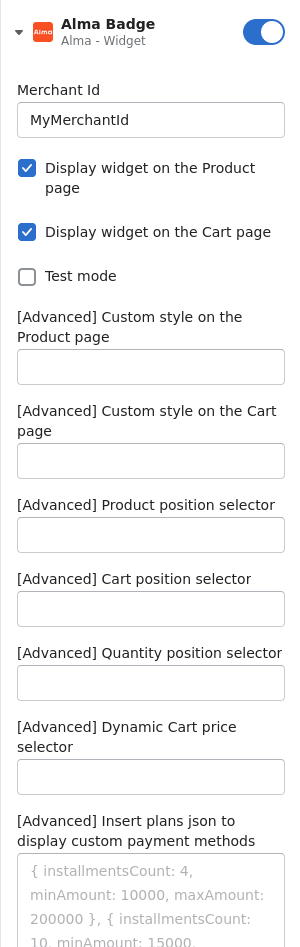
Le widget offre plusieurs options de configuration afin de s'adapter à vos besoins:
- Merchant Id: Votre ID marchand que vous pouvez retrouver dans votre dashboard Alma
- Display widget on the Product page: Si cette case est cochée, le Widget apparaîtra sur toutes les pages produits
- Display widget on the Cart page: Si cette case est cochée, le Widget apparaîtra sur le panier
- Test mode: Si cette case est cochée, le Widget utilisera la Sandbox Alma au lieu de la Prod pour aller récupérer les informations

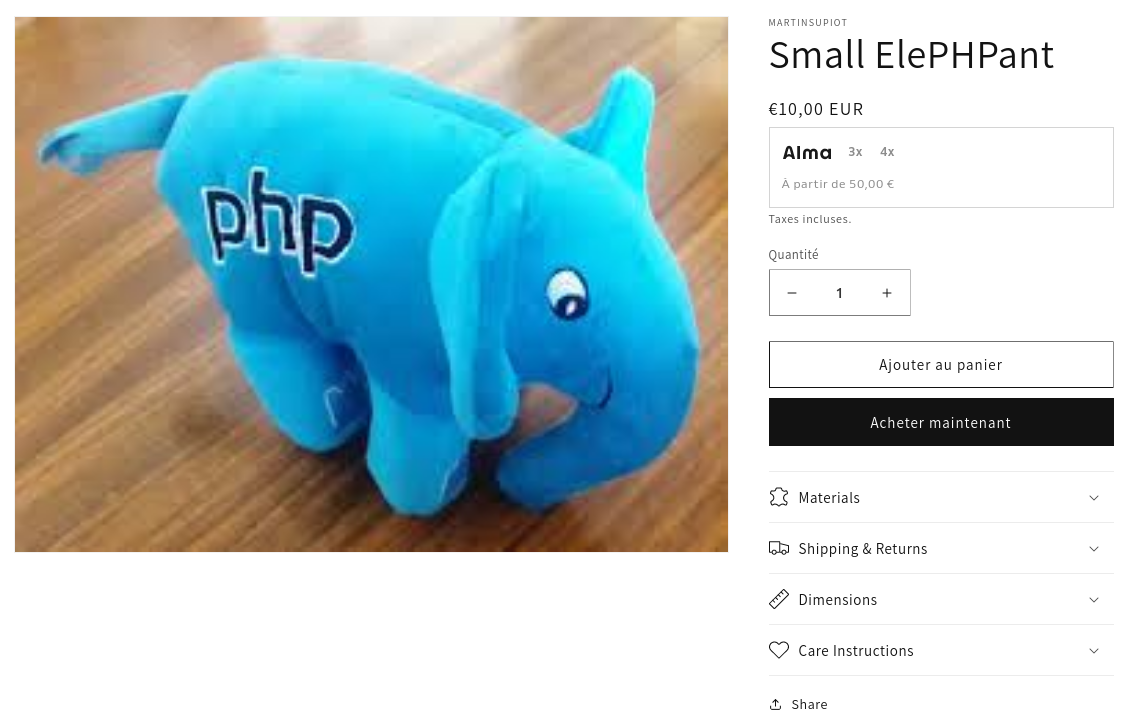
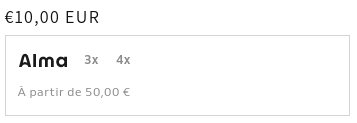
Le badge Alma sur une fiche produit

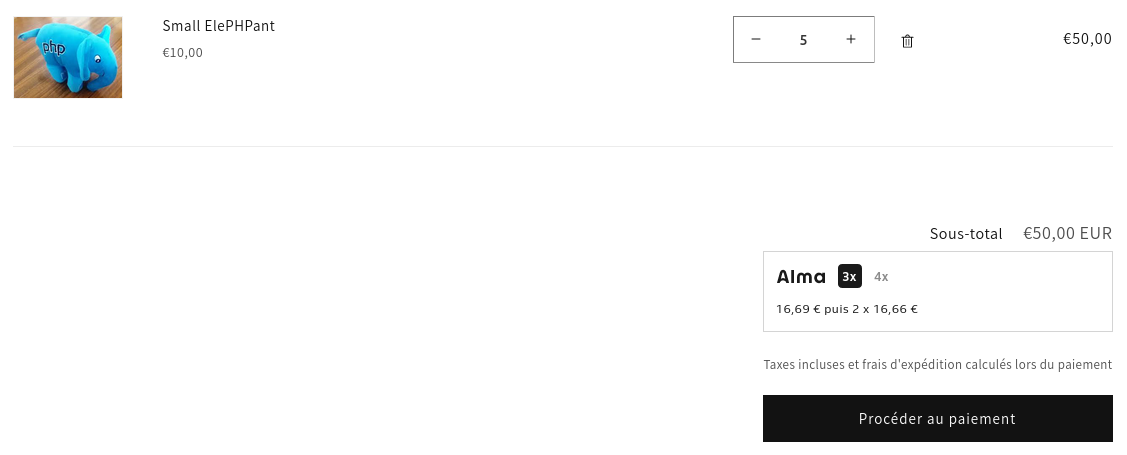
Le badge Alma sur le panier
Si votre thème est supporté par notre application Alma Widget, il s'affichera au bon endroit sans aucune autre action de votre part.
Configuration avancée du Badge
Vous pouvez également aller plus loin dans la configuration de votre badge:
- [Advanced] Custom style on the Product page: Cette option vous permet de personnaliser le style css appliqué au badge sur la page des produits
- [Advanced] Custom style on the Cart page: Cette option vous permet de personnaliser le style css appliqué au badge sur la page du panier
- [Advanced] Product position selector: Si votre thème n'est pas supporté par le widget, cette option doit contenir le sélecteur CSS du prix sur la fiche produit
- [Advanced] Cart position selector: Si votre thème n'est pas supporté par le widget, cette option doit contenir le sélecteur CSS du prix sur le panier
- [Advanced] Quantity position selector: Si votre thème n'est pas supporté par le widget, cette option doit contenir le sélecteur CSS de la quantité de produits sélectionnés sur la fiche produit
- [Advanced] Dynamic Cart price selector: Si votre panier est dynamique, le sélecteur sur le prix du panier. Remplir cette option active automatiquement la gestion du panier dynamique.
- [Advanced] Insert plans json to display custom payment methods: Cette option vous permet de n'afficher qu'un sous ensemble de fee plans proposés par Alma. Plus de détails dans la section ci-dessous.
Le badge ne s'affiche pas
Si votre thème n'est pas encore supporté par notre application Alma Widget, contactez votre support Alma afin de vous assister dans le déploiement correct du badge.
Personnalisation des méthodes de paiement
Par défaut, le badge affiche les informations pour les méthodes de paiement paramétrées sur votre dashboard à la page Conditions.
Toutefois, il se peut que vous n'ayez pas activé, dans les méthodes de paiement de Shopify, l'intégralité des options activées sur votre dashboard.
Pour l'exemple ci-après, nous suivrons l'hypothèse que les paiements en 3, 4, 10 fois et J+15 sont activés sur votre dashboard, mais que vous n'avez installé que les méthodes Alma en 4, 10 fois et J+15 sur votre boutique :
- Dans les options du badge, repérez l'option [Advanced] Insert plans json to display custom payment methods. Vous pouvez ajouter des méthodes de paiement comme dans l'exemple ci-dessous:
{ installmentsCount: 4, minAmount: 10000, maxAmount: 200000 },
{ installmentsCount: 10, minAmount: 15000, maxAmount: 200000 },
{ deferredDays: 15, installmentsCount: 1, minAmount: 7500, maxAmount: 200000 }
En spécifiant les "plans", vous donnez aussi plus d'informations à vos clients : les plans non éligibles seront visibles et grisés avec une précision sur leurs conditions d'utilisation.

Modification des montants minimum et maximum
Pour chaque nombre d'échéances, les montants minimum et maximum autorisés utilisés par le badge sont dictés par la configuration faite sur votre compte marchand par Alma.
Si vous souhaitez que ces bornes soient modifiées, parlez-en à votre contact chez Alma ou à notre support : [email protected].
Recommandations marketing
Plus les visiteurs verront Alma en amont de votre tunnel d'achat, plus votre taux de conversion sera élevé !
N'hésitez donc pas à :
- Mentionner la disponibilité d'Alma sur votre page d'accueil.
- Ajouter une bannière informant de la disponibilité du paiement en plusieurs fois et différé, ou un fin bandeau en haut de page.
- Envoyer une newsletter à vos clients/prospects pour les informer de cette nouvelle méthode de paiement.
- Relancer les paniers abandonnés en leur proposant de régler en plusieurs fois ou différé.
Updated over 1 year ago
