Informez vos clients avec le badge Alma
Informez vos clients de la disponibilité d'Alma sur vos fiches produit et/ou la page panier.
Afficher l'éligibilité d'Alma dès votre page produit et/ou la page panier permet d'informer vos clients de la disponibilité de cette facilité de paiement plus tôt dans leur parcours d'achat. Ceci participera à augmenter votre taux de conversion.

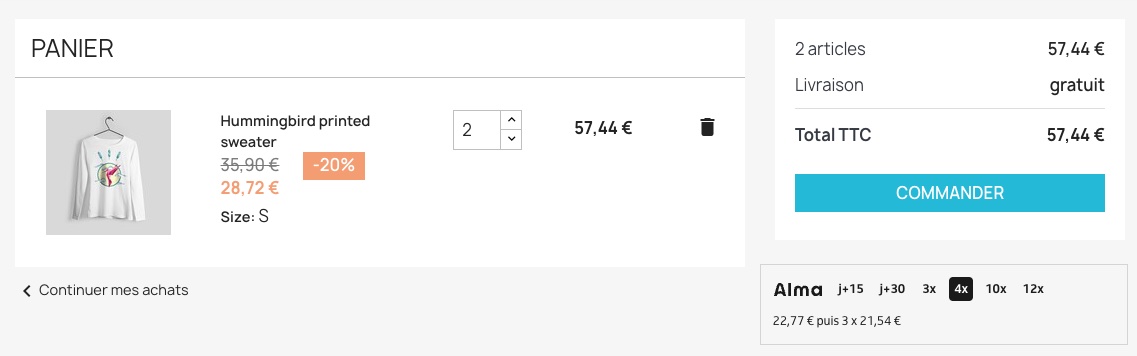
Afficher le badge sur la page panier
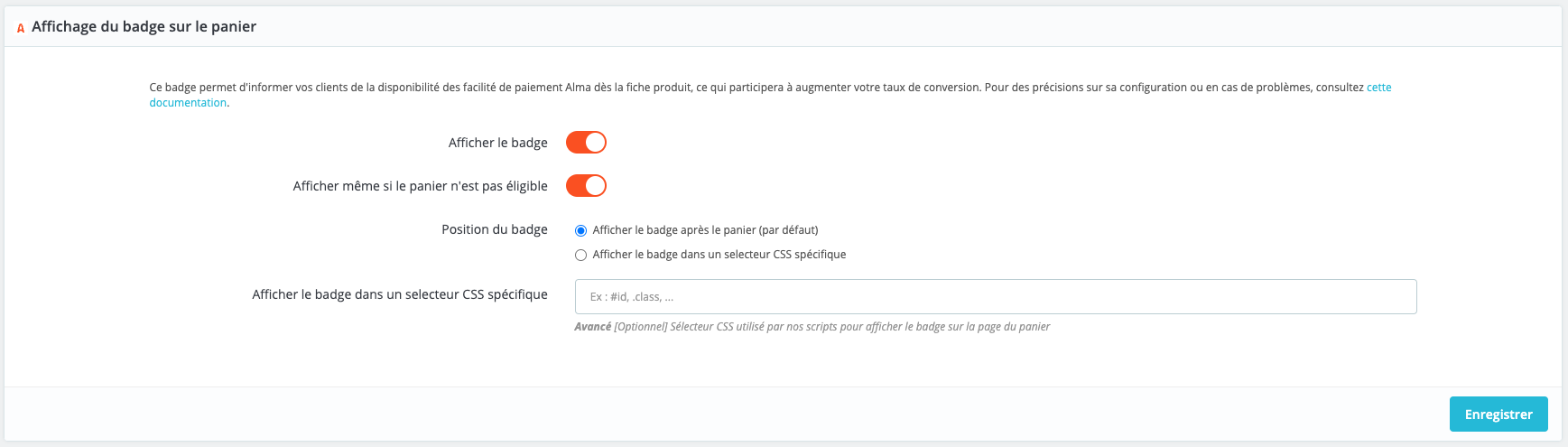
Pour afficher le widget Alma sur la page panier, rendez-vous dans la section "Affichage du badge sur le panier" du module Alma :
-
Cocher la case "Afficher le badge".
-
Si nécessaire, vous pouvez décider de masquer le widget si le total du panier n'est pas éligible en décochant la case "Afficher même si le panier n'est pas éligible".

- Vous pouvez également choisir l'emplacement du widget sur la page.

-
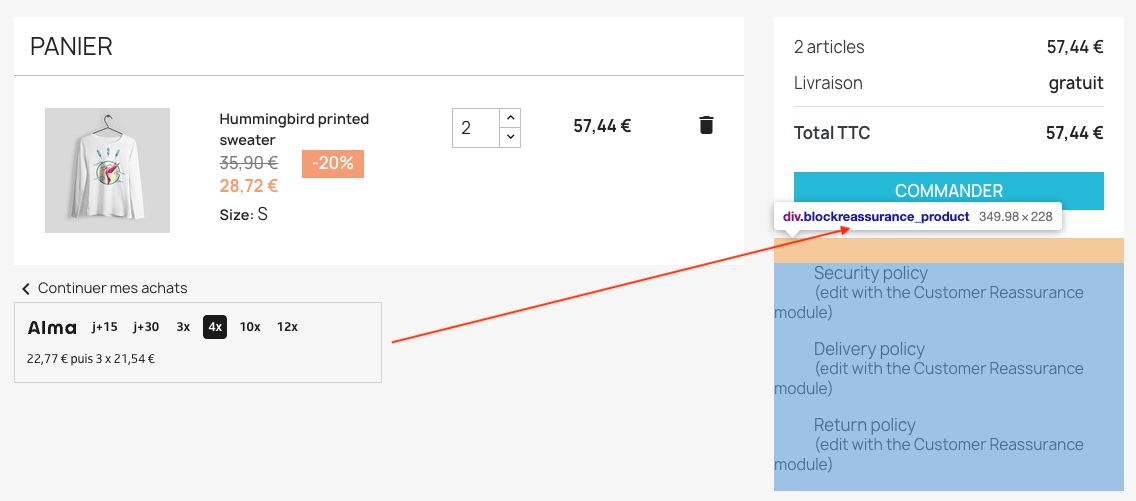
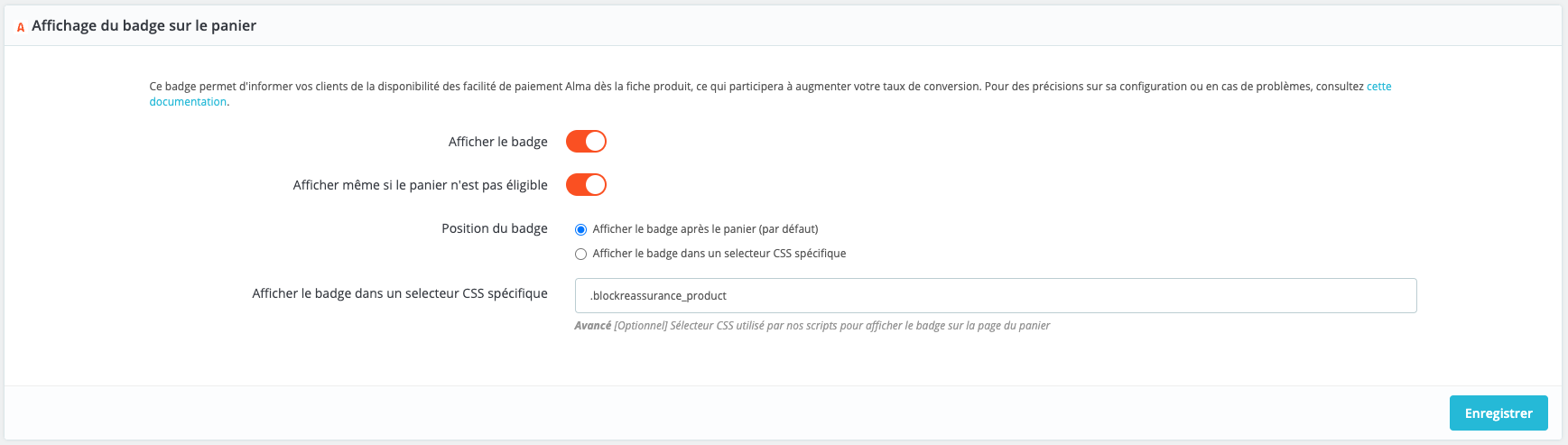
Cochez la case "Afficher le badge dans un sélecteur CSS spécifique" et insérer le sélecteur dans le champs du même nom.
-
Cliquer sur "Enregistrer"

- Retournez sur la page panier et actualisez la page, vous verrez le widget dans l'emplacement désiré.

Afficher le badge sur la fiche produit
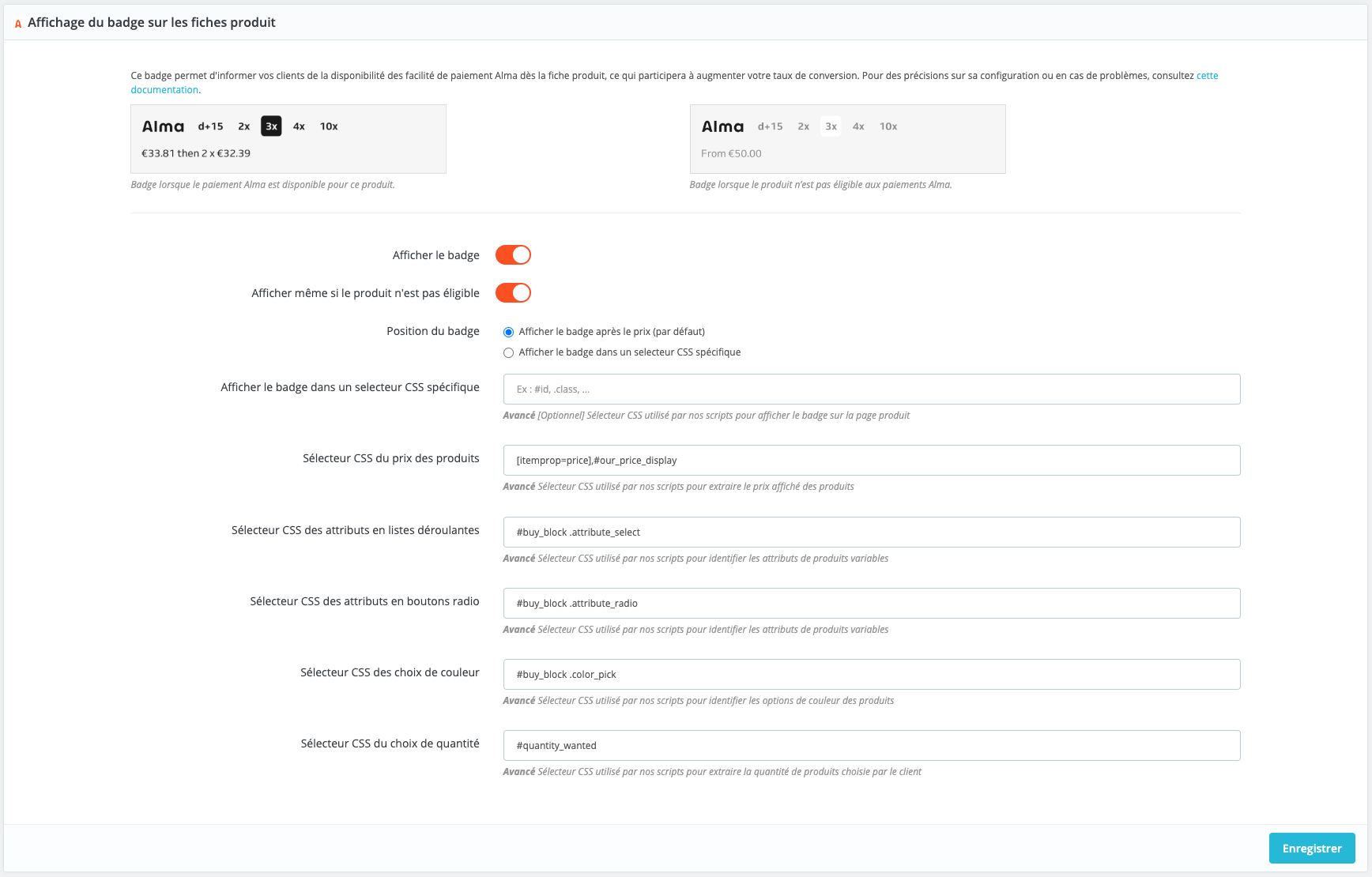
Pour afficher le widget Alma sur vos pages produit, rendez-vous dans la section "Affichage du badge sur les fiches produits" du module Alma :
-
Cocher la case "Afficher le badge".
-
Si nécessaire, vous pouvez décider de masquer le widget si le total du panier n'est pas éligible en décochant la case "Afficher même si le panier n'est pas éligible".
-
Vous pouvez également choisir l'emplacement du widget sur la fiche produit en cochant l'option "Afficher le badge dans un sélecteur CSS spécifique" et insérer le sélecteur dans le champs du même nom.
-
Si nécessaire sur votre site, récupérer les sélecteurs CSS des indicateurs permettant d'activer ou non le widget (prix, attributs, choix des couleurs, choix des quantités).

- Cliquer sur "Enregistrer"
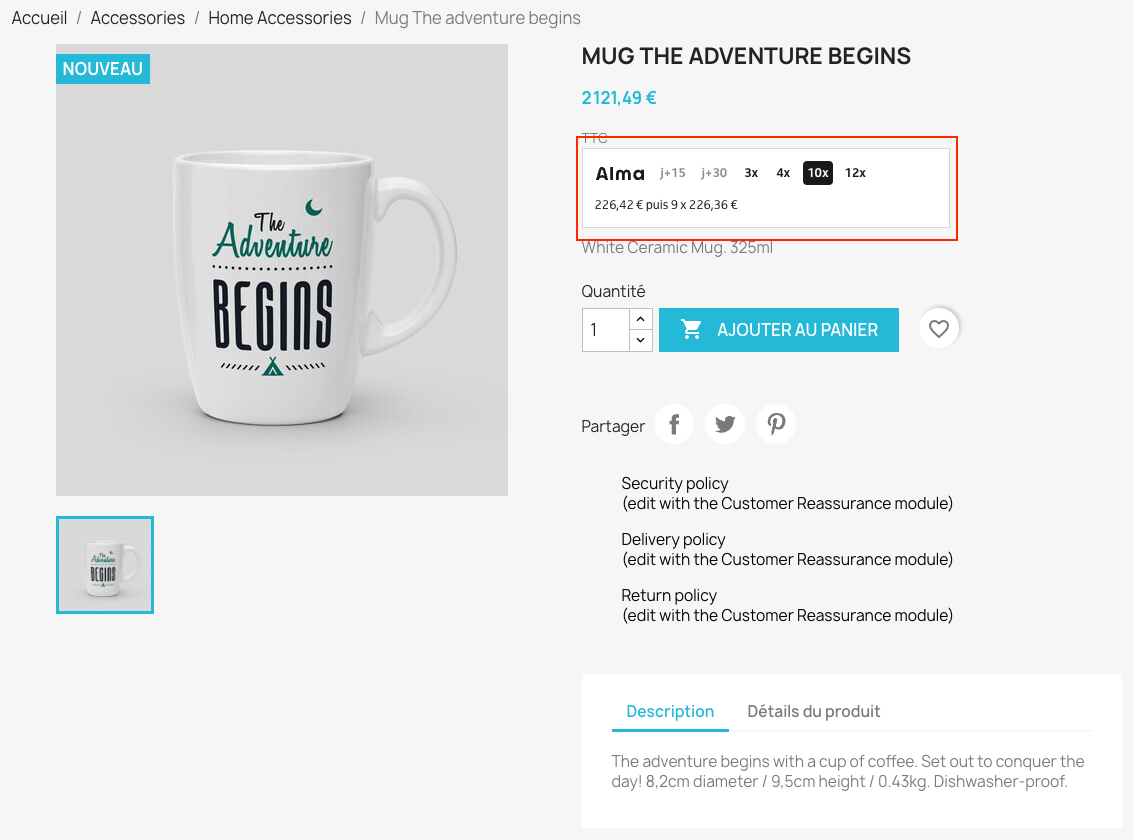
- Allez ensuite sur une page produit pour visualiser le widget Alma

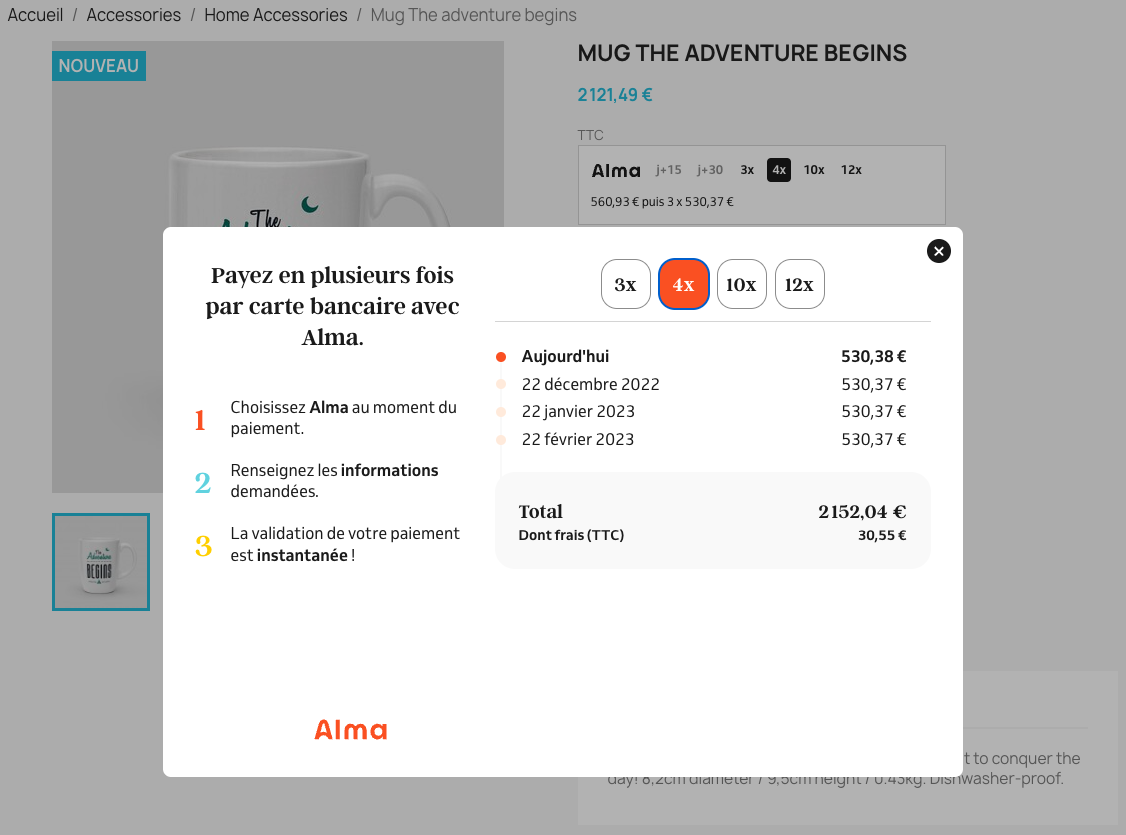
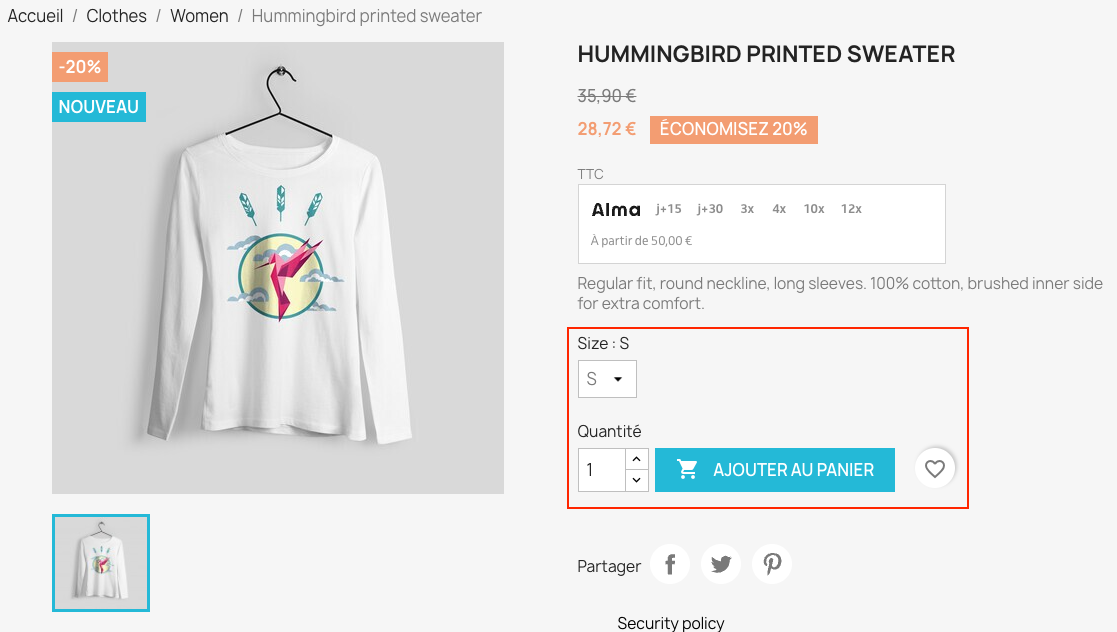
Le widget est cliquable et vous permet d'afficher plus d'info sur les différents échéancement.

Utilisation des sélecteurs de déclinaison
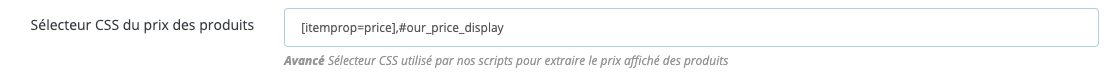
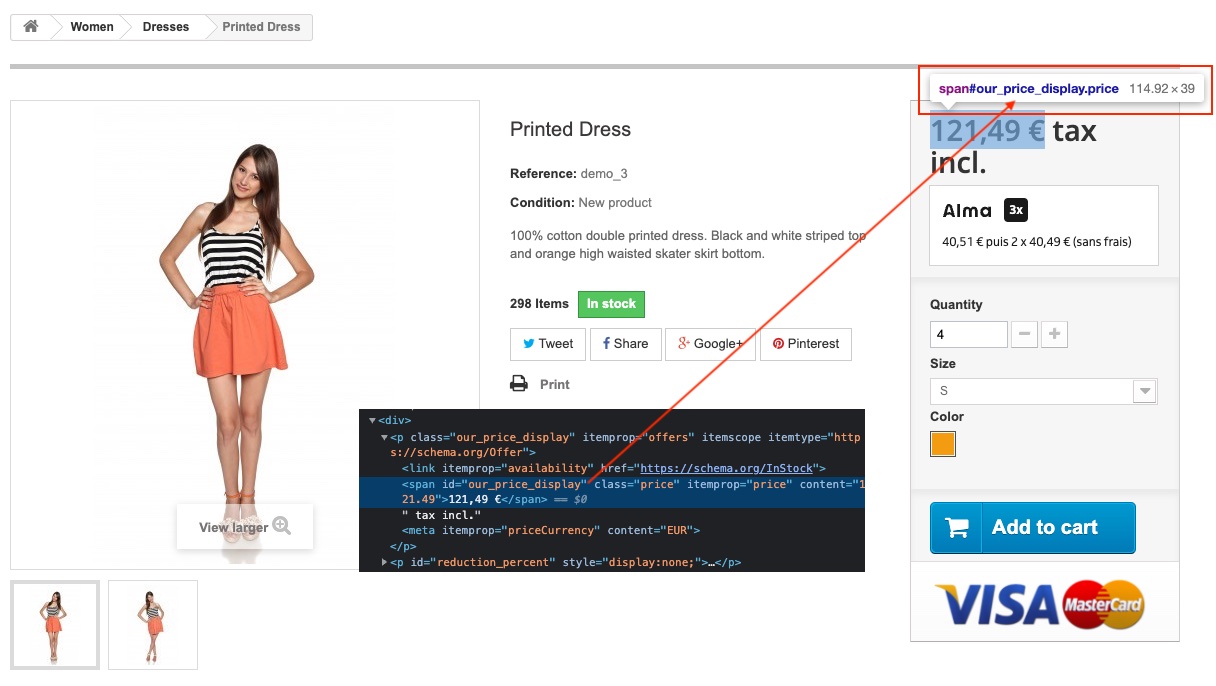
Le sélecteur de prix permet d'indiquer la classe du tag contenant le prix, afin de récupérer la valeur du prix dans le widget.

Sur Prestashop 1.7 & 8, nous utilisons l'évènement updatedProduct qui recharge le contenu du produit au changement de quantité ou référence du produit pour recharger le widget et mettre à jour les montants des échéanciers.
Sur Prestashop 1.6, il faut identifier l'attribut du tag contenant le prix final afin de le modifier dans le sélecteur si celui par défaut ne correspond pas.

La valeur par défaut correspond à #our_price_display ou [itemprop=price]
Attention : si plusieurs prix sont indiqués sur votre produit, veillez à utiliser un id unique ou un chemin de classes qui permettrait d'identifier le bon prix de la page.
Les sélecteurs des attributs listes déroulantes, boutons radio, choix de couleur ou quantité permet d'identifier la classe qui permettra de mettre à jour automatiquement le widget en fonction du nouveau prix.

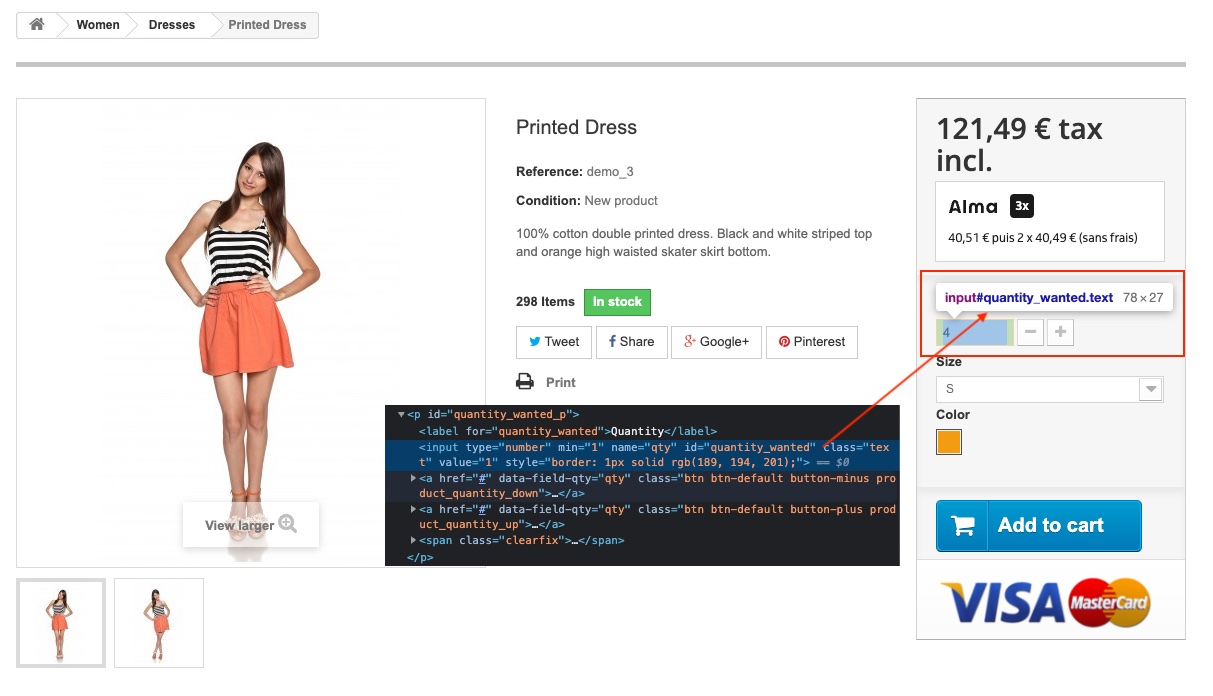
Pour les autres sélecteurs, il faut suivre le même procédé que le sélecteur de prix, afin d'identifier l'attribut de chaque tag le concernant. Exemple ici avec l'input de quantité :

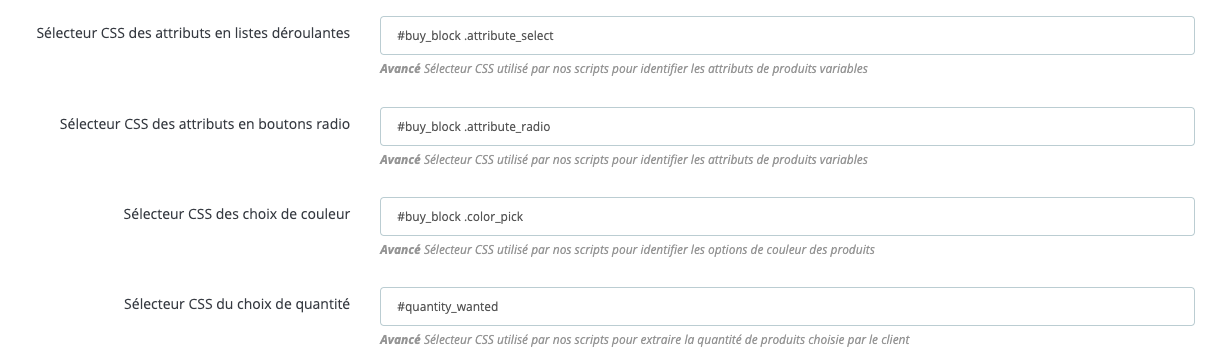
Et ci-dessous les valeurs par défaut pour chaque sélecteur :
Sélecteur CSS des attributs en listes déroulantes : #buy_block .attribute_select
Sélecteur CSS des attributs en boutons radio : #buy_block .attribute_radio
Sélecteur CSS des choix de couleur : #buy_block .color_pick
Sélecteur CSS du choix de quantité : #quantity_wanted

En cas de problème
Si le badge Alma ne fonctionne pas ou ne s'affiche pas comme souhaité :
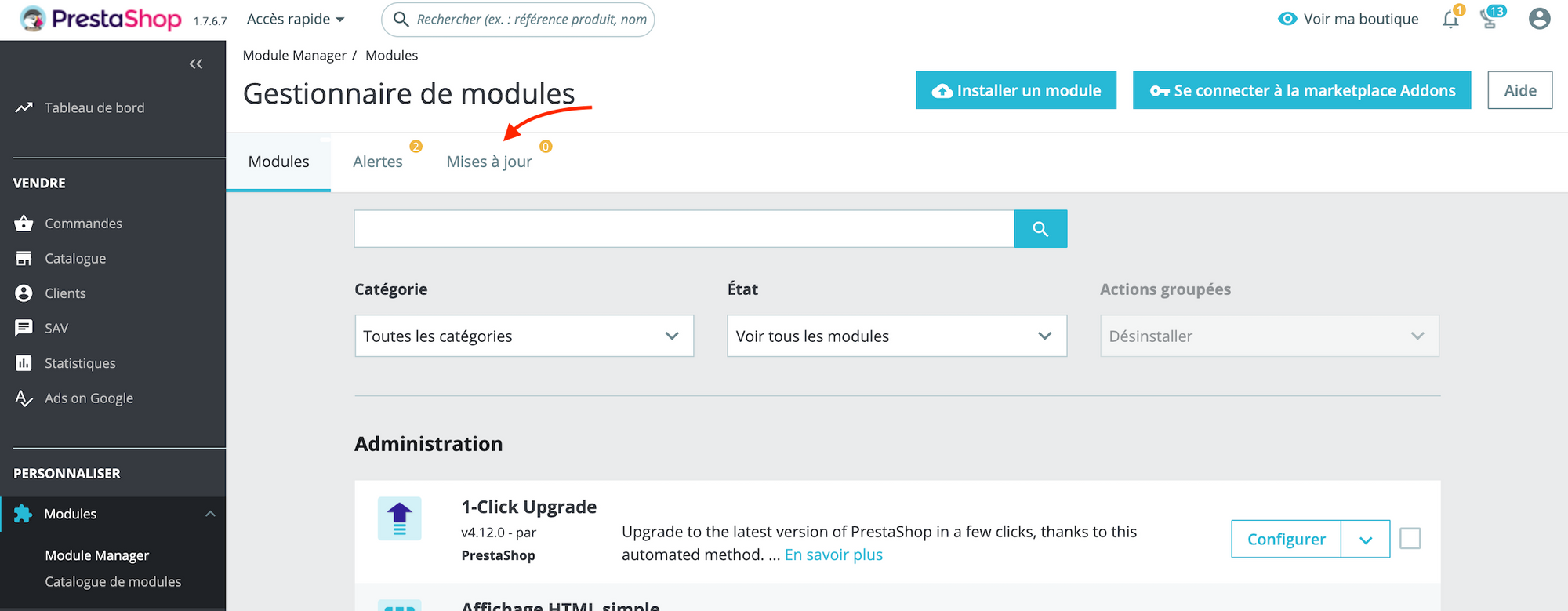
- Vérifiez que vous avez la dernière version du module Alma et/ou téléchargez la dernière version du module Prestashop

- Pour la page produit, vérifier bien que le hook displayProductPriceBlock de PrestaShop est présent dans votre thème afin d'afficher le widget Alma sur la page produit :
{hook h='displayProductPriceBlock' product=$product type="after_price"}
Module Alma inférieur à 2.11.0 et Prestashop 1.6
Si vous utilisez une version inférieur à 2.11.0 de notre module et que vous être sur Prestashop 1.6 veuillez utiliser le hook suivant :
{hook h="displayProductPriceBlock" product=$product type="weight"}
-
Pour la page panier, vérifier bien que le hook displayShoppingCartFooter de Prestashop est présent dans votre thème afin d'afficher le widget Alma sur la page panier.
{hook h='displayShoppingCartFooter'} -
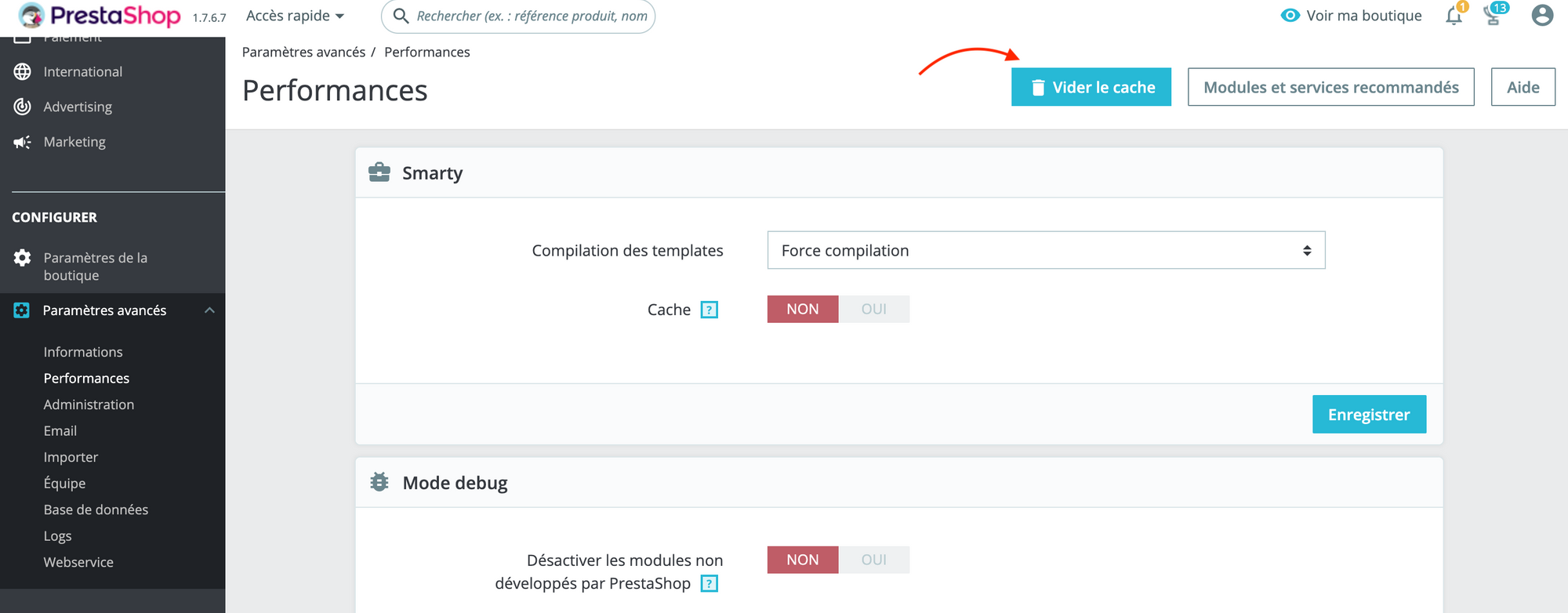
Videz le cache de Prestashop depuis la section "Paramètres Avancés" / "Performance" de votre tableau de bord.

Si le problème persiste, n'hésitez pas à contacter notre support ([email protected]) afin que nous puissions vous assister.
Updated about 1 year ago
