Informez vos clients avec le badge Alma
Informez vos clients de la disponibilité d'Alma sur vos fiches produit.
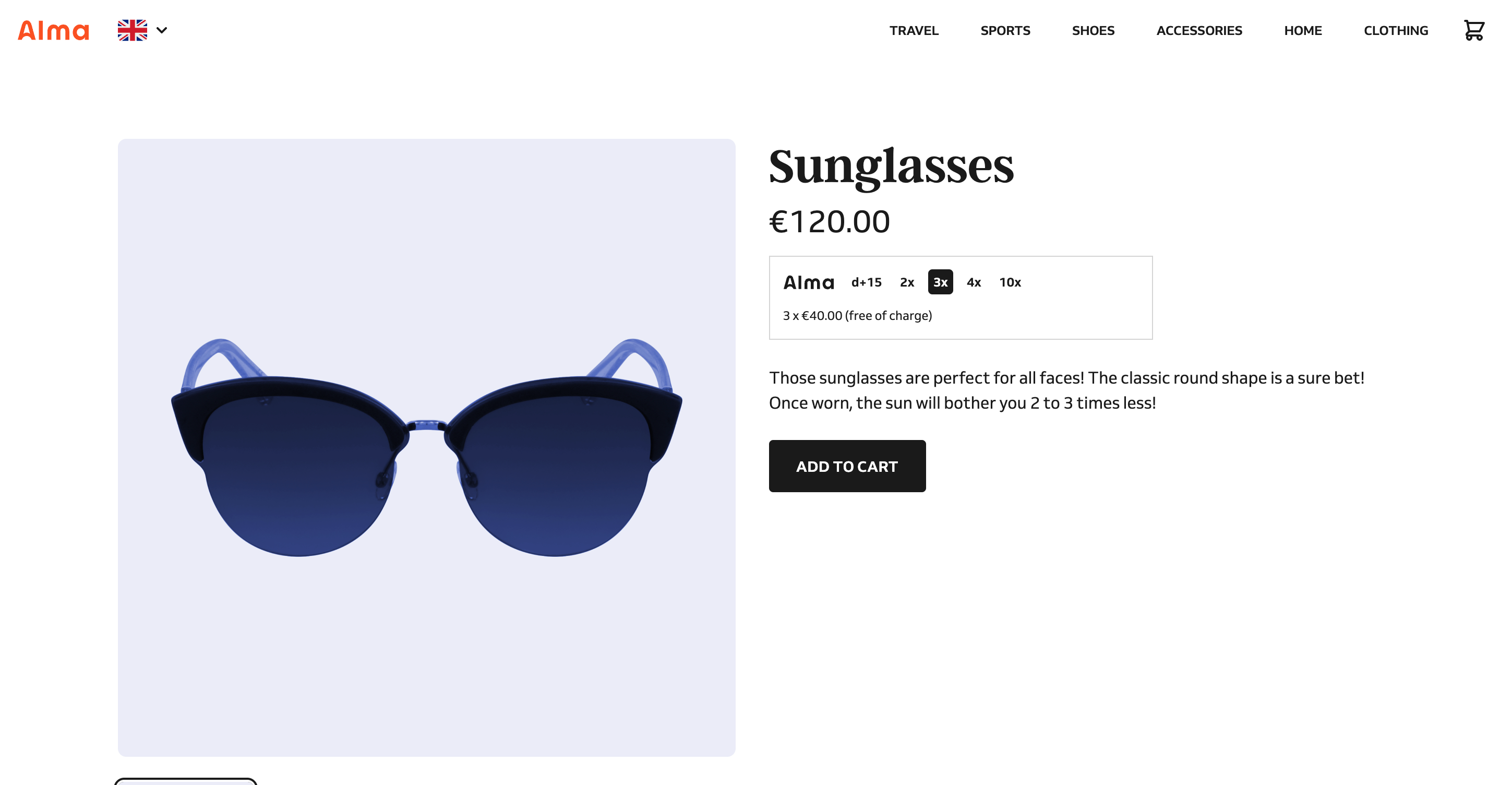
Afficher l'éligibilité d'Alma dès votre page produit permet d'informer vos clients de la disponibilité de cette facilité de paiement plus tôt dans leur parcours d'achat. Ceci participera à augmenter votre taux de conversion.

Setup
Intégrer le CSS suivant dans votre page produit :
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@alma/[email protected]/dist/widgets.min.css" />
Intégrer la lib Javascript suivante dans votre page produit :
<script src="https://cdn.jsdelivr.net/npm/@alma/[email protected]/dist/widgets.umd.js"></script>
Utilisation
Initialisation de la lib
La lib s'initialise avec votre ID marchand, disponible sur votre dashboard, et le mode à utiliser pour l'API, en fonction de votre environnement de test ou de production.
var widgets = Alma.Widgets.initialize(
'<MERCHANT ID>', // ID marchand
Alma.ApiMode.TEST, // mode de l'API (LIVE ou TEST)
)
Paramétrage du badge
Utilisation simple
Ajoutez le widget de type Alma.Widgets.PaymentPlans à votre instance, avec a minima l'élément dans lequel sera rendu le badge, la locale, et le montant pour lequel évaluer l'éligibilité et générer les échéanciers.
widgets.add(Alma.Widgets.PaymentPlans, {
container: '#alma-widget',
purchaseAmount: 45000,
locale: 'fr',
hideIfNotEligible: false,
plans: [
{
installmentsCount: 1,
deferredDays: 30,
minAmount: 5000,
maxAmount: 50000,
},
{
installmentsCount: 3,
minAmount: 5000,
maxAmount: 50000,
},
],
})
containerest soit un sélecteur CSS tel qu'utilisé avecDocument.querySelector, soit directement un élément du DOM- Le montant
purchaseAmountdoit être passé en centimes, sous forme d'un entier. - Les langues supportées pour la
localesont : fr, en, es, it, de, nl-NL, nl-BE, pt-PT - Le paramètre
hideIfNotEligiblepermet de masquer le widget si aucune facilité de paiement n'est disponible pour ce montant. - Le paramètre
planspermet de renseigner les échéanciers à afficher dans le badge. Le nombre d'échéances est fourni viainstallmentsCountet les montants minimum et maximum pour lesquels vous autorisez cette facilité de paiement viaminAmountetmaxAmount.
Affichage de la modale uniquement
Il est également possible de ne charger que la modale du widget, pour déclencher son affichage au clic sur un élément du DOM.
Ajoutez le widget de type Alma.Widgets.Modal, avec a minima les mêmes paramètres que pour le badge (conteneur, locale, montant).
La modale peut s'afficher de deux manière :
- Au clic sur un élément du DOM, en passant un sélecteur via le paramètre
clickableSelector - Directement dans votre code, via les méthodes
.open()et.close()retournées par votre instance.
const modal = widgets.add(Alma.Widgets.Modal, {
container: '#alma-widget-modal',
clickableSelector: '#alma-open-modal-button',
purchaseAmount: 45000,
locale: 'fr',
plans: [
{
installmentsCount: 4,
minAmount: 5000,
maxAmount: 90000,
},
],
})
document.querySelector('.open-btn').addEventListener('click', () => {
modal.open();
})
document.querySelector('.close-btn').addEventListener('click', () => {
modal.close();
})
Paramètres supplémentaires
transitionDelay (défaut : 5500)
Si plusieurs échéanciers sont affichés dans le badge, une rotation automatique est effectuée pour afficher au visiteur les différentes facilités de paiement disponibles.
Le paramètre transitionDelay permet de régler la vitesse de cette rotation automatique :
- Toute valeur numérique entière sera interprétée comme l'intervalle en millisecondes auquel la rotation s'effectue
- La valeur
-1permet d'arrêter la rotation automatique
monochrome (défaut : true)
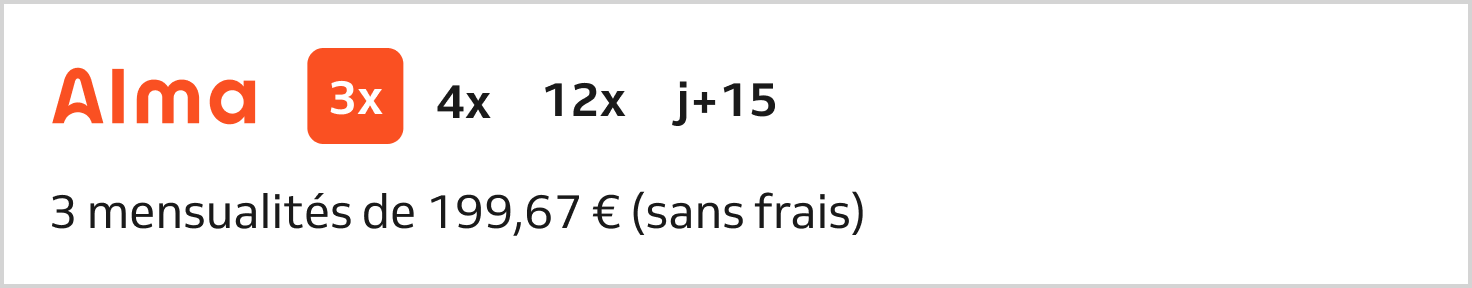
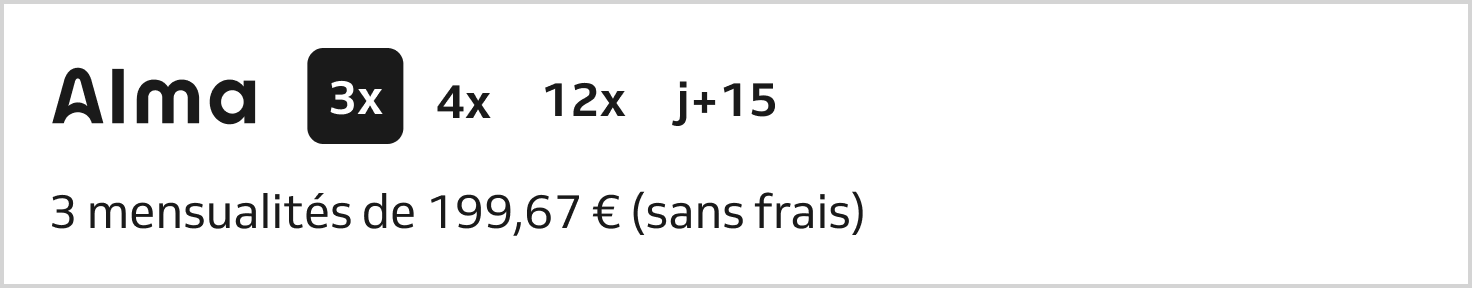
Le paramètre monochrome permet de choisir entre deux versions du badge : une colorée orange et une unie noire (valeur par défaut).


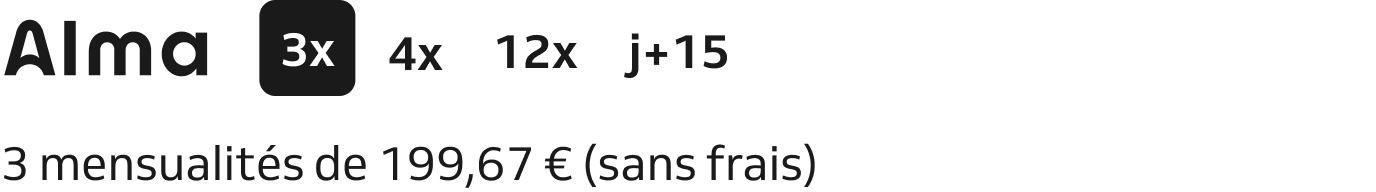
hideBorder (défaut : false)
Le paramètre hideBorder permet de masquer la bordure du badge

Exemple
Voici un exemple complet, qui effectue le rendu du badge dans un container d'ID payment-plan, sans rotation automatique pour un montant de 120€ payable en 3 ou 4 fois.
Notez que le paiement en 3 fois est autorisé entre 80€ et 2000€ alors que le paiement en 4 fois l'est entre 150€ et 2000€ ; pour un montant de 120€, seul le paiement en 3 fois sera donc éligible et le badge adaptera son affichage pour indiquer au client le montant minimum requis pour le 4 fois.
var widgets = Alma.Widgets.initialize(
'<MERCHANT ID>', // ID marchand
Alma.ApiMode.TEST, // mode de l'API (LIVE ou TEST)
)
widgets.add(Alma.Widgets.PaymentPlans, {
container: '#payment-plans',
purchaseAmount: 12000,
locale: 'fr',
hideIfNotEligible: false,
transitionDelay: 5500,
monochrome: true,
hideBorder: true,
plans: [
{
installmentsCount: 3,
minAmount: 8000,
maxAmount: 200000
},
{
installmentsCount: 4,
minAmount: 15000,
maxAmount: 200000
}
]
})
La documentation complète du widget est disponible sur le repository du projet :
Updated about 2 months ago
