Guide d'installation et de configuration de la cartouche SFCC
1 - Compte Alma
Vous pouvez créer votre compte en 1 minute sur notre site . Ce compte vous permettra d'accéder à notre API et de configurer votre module.
2 - Obtenir le plugin
Vous pouvez télécharger la dernière version du plugin ici ou lancer cette commande dans votre terminal :
curl -L -o alma-plugin.zip `curl -s https://api.github.com/repos/alma/sfcc-cartridge/releases/latest | grep zipball_url | cut -d '"' -f 4`
3 - SFCC Metadata
a. Installation Npm
Pour cette étape vous aurez besoin de Node.js et de npm
Nous utilisons une partie des outils SFRA dans notre cartridge. Ces outils nécessitent une version particulière de npm : 6.14^.
Vous pouvez rétrograder votre npm avec cette commande :
npm i [email protected]
Une fois les bonnes versions installées, installez le module :
npm i
b. Secret setup
Pour simplifier la gestion des secrets, nous utilisons un fichier .env .
Nous vous proposons un fichier d'exemple que vous pouvez copier ou renommer :
cp .env.example .env
Veuillez le compléter avec les informations de votre compte Alma
ALMA_API_MODE=live
ALMA_LIVE_API_KEY=sk_live_xxxxxxxxxxxxxxxxxxxxxxxx
ALMA_TEST_API_KEY=sk_test_xxxxxxxxxxxxxxxxxxxxxxxx
SFCC_SITE_NAME=RefArchGlobal
TOGGLE_REFUND=off|on
LOCALE=en_GB
ALMA_API_MODE- mettre 'live' pour utiliser en production, n'importe quelle autre valeur utilisera le mode 'test'ALMA_TEST_API_KEY- votre clé d'API. commence par 'sktest'ALMA_LIVE_API_KEY- votre clé d'API test. commence par 'sklive'SFCC_SITE_NAME- Le nom de votre site SFCCTOGGLE_REFUND- Permet d'activer ou non le remboursementLOCALE- Choix du langage pour la configuration en back-office
c. Créer le fichier .zip contenant les metadata
Il vous suffit de lancer cette commande pour générer site_template.zip :
npm run build
Cette archive contient toutes les metadatas dont le plugin Alma a besoin pour fonctionner.
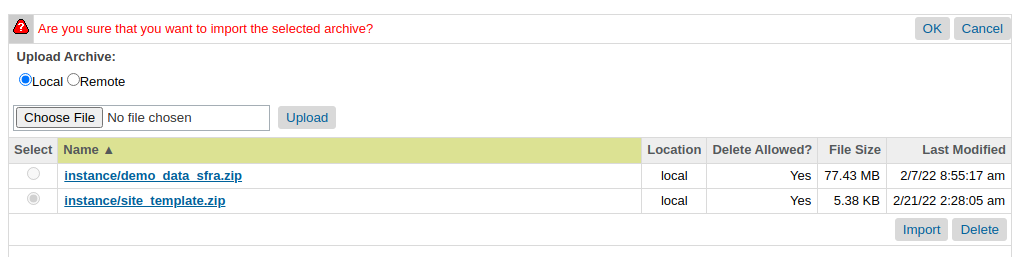
Importez ce fichier dans votre sandbox :
Administration > Site Development > Site Import & Export

d. Custom site preference configuration
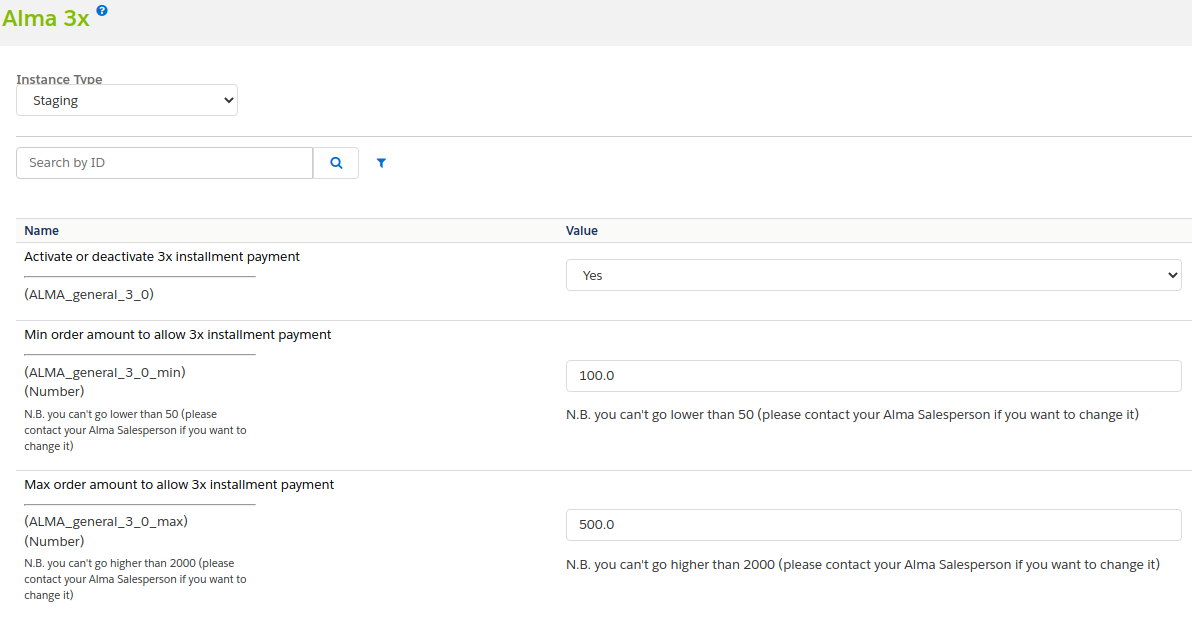
Une fois l'import réussi, vous pourrez voir de nouveaux groupes de custom site preferences :
Merchant Tools > Site Preferences > Custom Site Preference Groups
Dans le groupe 'ALMA' , vous pourrez voir :
API Url- L'url de l'API AlmaAPI Key- Votre clé d'APIMerchant Id- Votre id de marchand
Si l'une de ces valeurs ne semble pas remplie correctement, veuillez vérifier votre .env et retourner à l'étape c.
Dans ce groupe, vous pouvez également configurer les paramètres généraux de votre module Alma.
Vous devrez faire ces configurations pour chacun de vos sites, car chacune d'entre elle est spécifique à votre site.
Dans les autres groupes, vous pouvez configurer chaque méthode de paiement, individuellement :

4 - Cartridge upload
a. Code upload
Comme SFRA, nous utilisons un fichier 'dw.json' pour uploader nos cartridges.
Vous etes libres d'uploader la cartridge par d'autres moyens.
Si vous souhaitez utiliser un dw.json, nous fournissons un exemple à copier ou renommer :
{
"hostname": "your-sandbox.demandware.net",
"username": "[email protected]",
"password": "yourpassword",
"code-version": "your_code_version",
"p12": "/absolute/path/for/a/p12/key", // optional, only needed for PIG env, remove it if you don't need it
"passphrase": "passphrase of the p12 key" // optional, only needed for PIG env, remove it if you don't need it
}
une fois rempli avec toutes les infos et dans le bon dossier (le même que dw.json.example), vous pouvez uploader la cartridge avec cette commande :
npm run uploadCartridge
b. Cartridge path
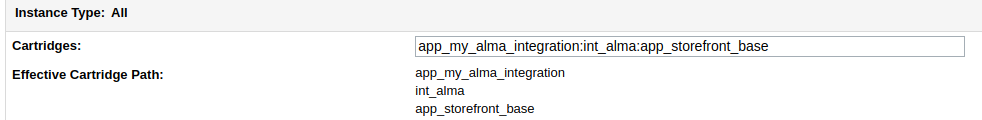
Il faut maintenant ajouter int_alma a votre cartridge path :
Administration > Sites > Manage Sites > YourSite - Settings
Vous devrez mettre int_alma avant vos storefronts mais après vos autres cartridges.
any_other_cartridge:int_alma:app_storefront_base

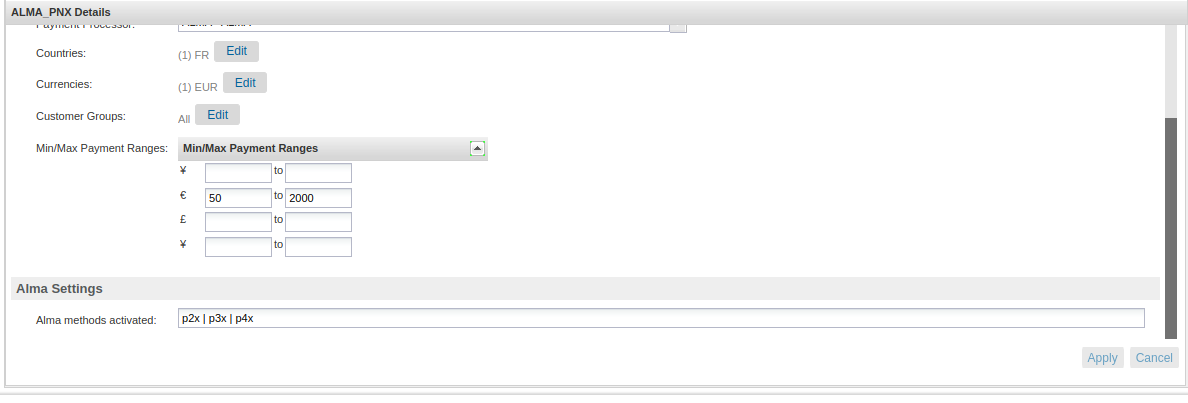
c. Configuration des methodes de paiement
Vous devez configurer chacunes methodes de paiement :
Merchant Tools > Ordering > Payment Methods

Ici, vous pouvez, pour chaque methode de paiement, configurer les Countries, les Currencies, les MinAmount/MaxAmount et surtout choisir les paiement options a activer (par exemple "p2x | p3x | p4x") qu'il faudra bien séparer par un "|".
5. Ajouter Alma dans votre checkout
a. Afficher Alma comme méthode de paiement
Il y a 3 fichiers à changer :
cartridges/*/cartridge/templates/default/checkout/billing/paymentOptions/
paymentOptionsTabs.isml
paymentOptionsContent.isml
paymentOptionsSummary.isml
Voici ce qu'il faut y ajouter :
<!-- paymentOptionsTabs.isml -->
<isloop items="${pdict.order.billing.payment.applicablePaymentMethods}" var="paymentOption">
<isif condition="${paymentOption.ID === 'CREDIT_CARD'}">
<isinclude template="checkout/billing/paymentOptions/creditCardTab" />
</isif>
<isif condition="${pdict.isAlmaEnable && paymentOption && paymentOption.ID === 'ALMA_DEFERRED'}">
<isinclude template="checkout/billing/paymentOptions/almaTab" />
</isif>
<isif condition="${pdict.isAlmaEnable && paymentOption && paymentOption.ID === 'ALMA_PNX'}">
<isinclude template="checkout/billing/paymentOptions/almaTab" />
</isif>
<isif condition="${pdict.isAlmaEnable && paymentOption && paymentOption.ID === 'ALMA_CREDIT'}">
<isinclude template="checkout/billing/paymentOptions/almaTab" />
</isif>
</isloop>
<!-- paymentOptionsContent.isml -->
<isinclude template="checkout/billing/paymentOptions/almaIncludes" />
<isloop items="${pdict.order.billing.payment.applicablePaymentMethods}" var="paymentOption">
<isif condition="${paymentOption.ID === 'CREDIT_CARD'}">
<isinclude template="checkout/billing/paymentOptions/creditCardContent" />
</isif>
<isif condition="${pdict.isAlmaEnable && paymentOption.ID === 'ALMA_DEFERRED'}">
<isinclude template="checkout/billing/paymentOptions/almaContent/almaContentDeferred" />
</isif>
<isif condition="${pdict.isAlmaEnable && paymentOption.ID === 'ALMA_PNX'}">
<isinclude template="checkout/billing/paymentOptions/almaContent/almaContentPnx" />
</isif>
<isif condition="${pdict.isAlmaEnable && paymentOption.ID === 'ALMA_CREDIT'}">
<isinclude template="checkout/billing/paymentOptions/almaContent/almaContentCredit" />
</isif>
</isloop>
<!-- paymentOptionsSummary.isml -->
<div class="payment-details">
<isloop items="${pdict.order.billing.payment.selectedPaymentInstruments}" var="payment">
<isif condition="${payment.paymentMethod === 'CREDIT_CARD'}">
<isinclude template="checkout/billing/paymentOptions/creditCardSummary" />
</isif>
<isif condition="${payment.paymentMethod === 'ALMA'}">
<isinclude template="checkout/billing/paymentOptions/almaSummary" />
</isif>
</isloop>
</div>
b. Verifier votre storefront
Aller sur votre storefront et vérifier que votre badge est affiché correctement sur la page produit et sur la page panier :
En savoir plus : Informez vos clients avec le badge Alma

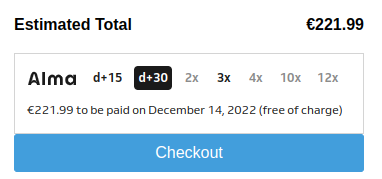
Dans la page de checkout panier (lorsqu'il contient un article), vous devriez voir Alma:

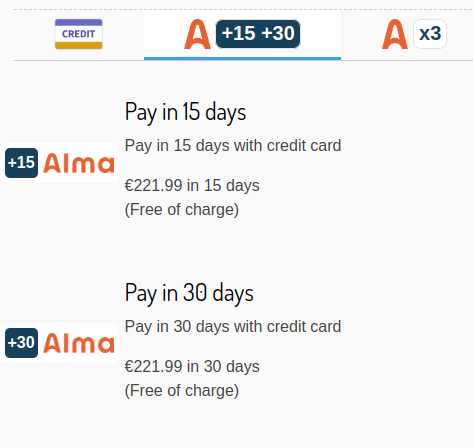
Dans la page de checkout, vous devriez voir Alma :

Ici, chaque onglet représente une méthode de paiement: Deferred, PNX et Credit.
Félicitations ! Alma est installé.
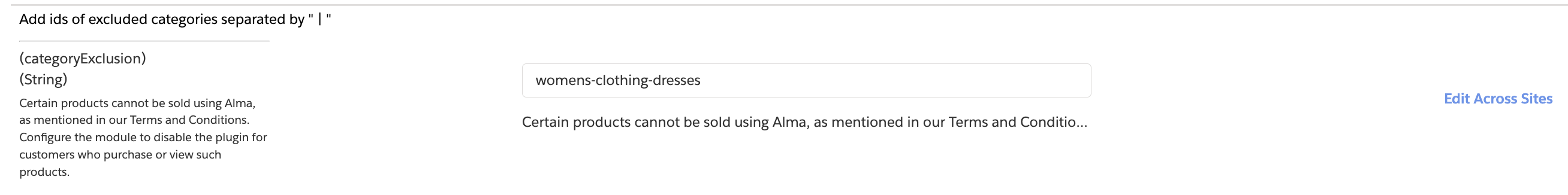
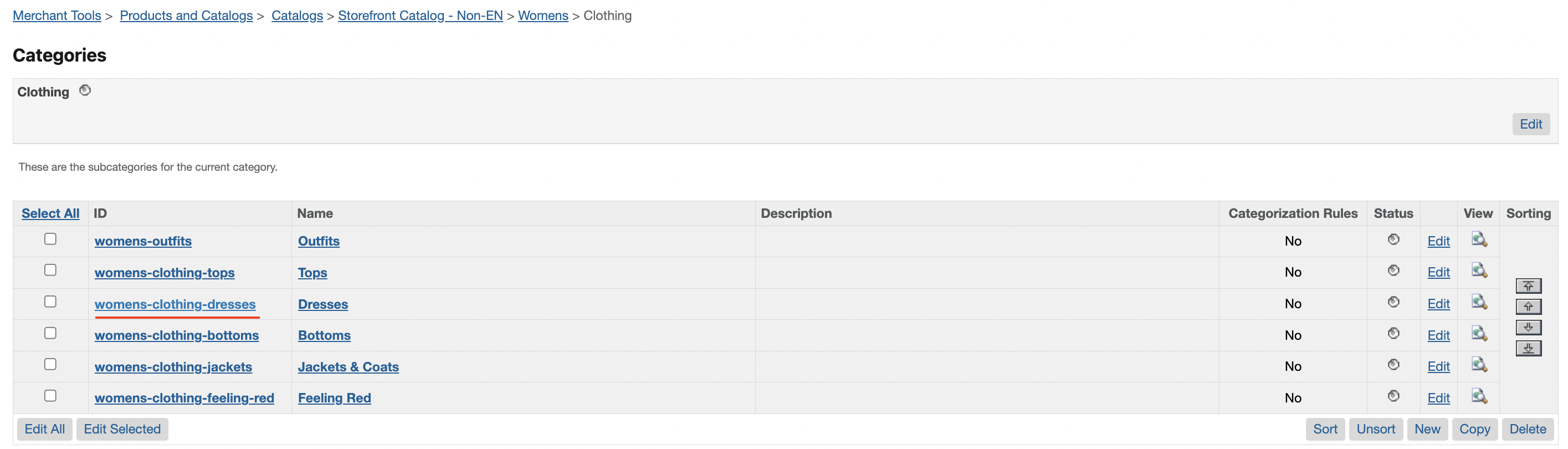
Exclusion par type de produits.
Il est possible d'empêcher le paiement avec Alma des paniers contenant certaines catégories de produits qui ne sont pas éligibles à ce type de financement.
Vous pouvez configurer l'exclusion dans l'onglet : "Add IDs of excluded categories" et rajouter les IDs des catégories à exclure et les séparer par des " | ".


Updated 11 months ago
